

| Working with the Viewer > Integrating with Your Application > Configuring Samples > How to Configure C# Samples |
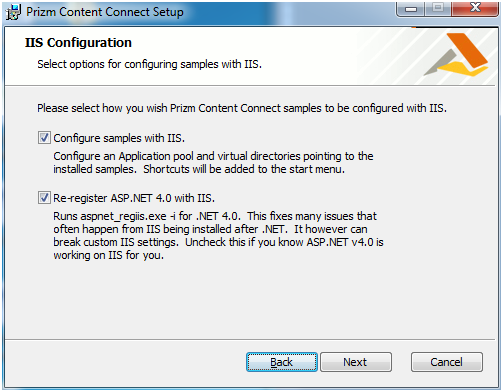
During the installation of Prizm Content Connect, make sure to select the following options:
Re-register ASP.NET 4.0 with IIS: The Prizm Content Connect C# sample requires ASP.NET 4.0 to function. If ASP.NET is already configured, this will not undo any current configurations.

The following will route you directly to the HTML 5 viewer test page:
http://myservername/PrizmCC_PCCIS_Samples_CS/html5/default.aspx?document=sample.doc
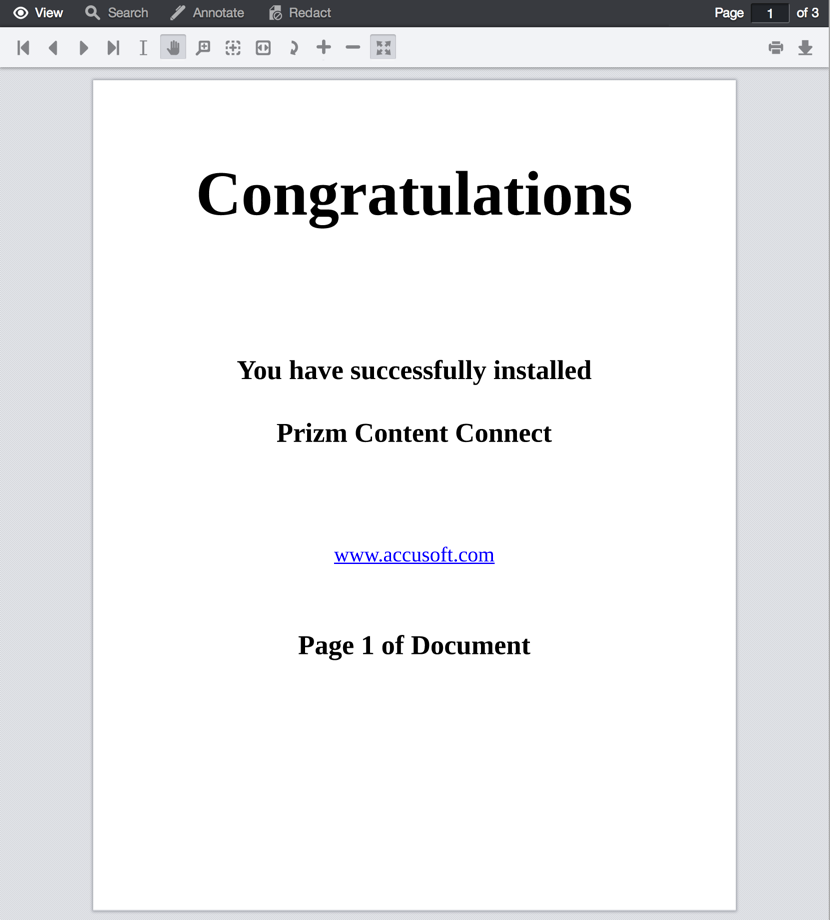
Upon the initial load of the HTML5 viewer with the above link, you will see this screen:

The following file can be updated to customize the directory location of the documents, markups, and image stamps that will be used in the viewer: pcc.config. In that file, the parameters to review are DocumentPath, MarkupsPath, ImageStampPath, and ValidImageStampTypes. The MarkupsPath will be written to by the web server process, so it must have appropriate permissions.
For the new image stamp functionality, two new parameters have been added to the pcc.config file:
ImageStampPath: This is the location for images to be used as image stamps in the viewer. Make sure that this directory has read permissions for the web server process.
Default value: <ImageStampPath>/path/to/imageStamp/</ImageStampPath>
ValidImageStampTypes: This is a comma-separated list of the image formats that can be used in the viewer as image stamps.
Default value: <ValidImageStampTypes>.png,.jpg,.jpeg,.gif</ValidImageStampTypes>
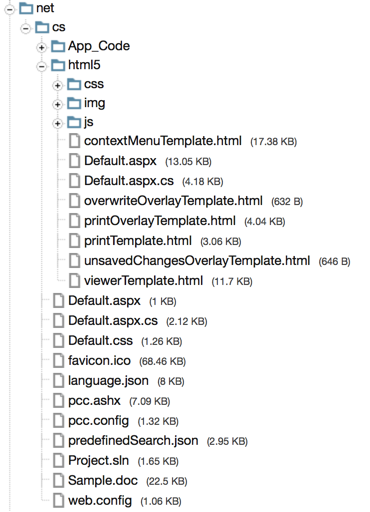
The C# sample is installed to C:\prizm\samples and has the following directory layout:

|
File / Folder |
Description |
||
|
App_Code folder |
Contains the supporting classes for the RESTful communication between the viewer and web server. While the code for the classes can be modified as needed, API modifications need careful care if changed. See pcc.ashx. Most of the current web server RESTful interface passes the request onto Prizm Services. This keeps the application web tier fairly easy to understand and maintain. |
||
|
html5/js folder |
Contains the required JavaScript files making up the HTML5 viewer application. |
||
|
html5/img folder |
Contains graphics for the HTML5 viewer. |
||
|
html5/css folder |
Contains web style sheets for the HTML5 viewer. |
||
|
html5/Default.aspx |
The default web starting page in this sample. The HTML5 viewer’s code gets loaded by this page. |
||
|
pcc.ashx |
File that defines and links the required Prizm RESTful interface to the files in the App_Code folder. The client side Viewer JavaScript object will use this RESTful interface as described in PCC RESTful API. |
||
|
pcc.config |
Contains modifiable parameters for document location, saved markup record location, and Prizm Services connection settings. |
||
|
web.config |
Contains IIS web tier settings. |
||
|
Sample.doc |
The test document used to illustrate the functionality of the HTML5 viewer. |
||
|
overwriteOverlayTemplate.html |
The template file that defines the view of the dialog that warns when an annotation record is being saved to an existing record name. More details are available in the "Templates" sub-section of the Design Basics topic. |
||
|
printOverlayTemplate.html |
The template file that defines the view of the dialog that provides print functionality. More details are available in the "Templates" sub-section of the Design Basics topic. |
||
|
unsavedChangesOverlayTemplate.html |
The template file that defines the view of the dialog that warns when an action may result in lost annotation changes. More details are available in the "Templates" sub-section of the Design Basics topic. |
||
|
viewerTemplate.html |
The template file that defines the user interface of the HTML5 viewer application. More details are available in the "Templates" sub-section of the Design Basics topic. |
||
|
contextMenuTemplate.html |
The template file that defines the user interface of the annotation context menus. More details are available in the "Templates" sub-section of the Design Basics topic. |
||
|
language.json |
Contains the informational text messages that appear in the viewer’s UI. This file can be edited so that different messages and/or different languages appear in the viewer.
|
||
|
predefinedSearch.json |
This data file contains JSON formatted information defining search queries that will appear as selectable items in the viewer. The idea is make available common search queries in order to speed work flow while reducing errors. |